Home » Social Media Tools » Creating Custom Facebook Page Tabs
Welcome to Masterful Marketing. This blog is for small business owners looking for marketing help and ideas. If you’re new here, you may want to subscribe either via the RSS feed or via email!
Creating well-designed, custom Facebook pages to welcome your visitors and create valuable offers is important for making your page stand out and encouraging your visitors to “like” your page. This connection creates a communications channel between your brand and your fans.
Since the major Facebook page upgrade in March, however, creating custom landing pages has gone from relatively easy for the non-technical page administrator using Static FBML to relatively hard using an iFrame application. Although there have been many good tutorials that simplify the process, it can still be a challenge for those unaccustomed to programming as well as those who are pretty tech savvy but are not real developers (like yours truly).
Being the closet geek that I am, I took the challenge and created an iFrame application for my landing page. All worked well for those browsing on an unsecured (http) connection. Getting the application to work across all browsers using a secure (https) connection was another matter. And although not a requirement now, those browsing Facebook using a secure connection is growing rapidly (Facebook stated that as of April 2011, 9.6 million people are browsing over HTTPS and the trend is continuing to increase).
Enter Static HTML iFrame Tabs Facebook Application
 Creating quality custom Facebook Page tabs can easily be accomplished with the Static HTML iFrame Tabs application developed by Jason Padvorac and Timothy Mensing. With almost 37 million monthly active users (where have I been?), it helps you quickly create your custom tab.
Creating quality custom Facebook Page tabs can easily be accomplished with the Static HTML iFrame Tabs application developed by Jason Padvorac and Timothy Mensing. With almost 37 million monthly active users (where have I been?), it helps you quickly create your custom tab.
This application:
- Is easy to install
- Can display content for fans and non-fans
- Enables you to install up to 12 tabs per page
- Is free with no branding
- Includes a FAQ and Help center in the application
- Supports calling a page from your own website or blog
- Supports secure browsing
- Offers support from the developers directly on their Facebook Page
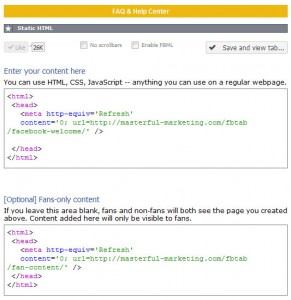
Rather than reinvent the wheel, visit this tutorial by Louis Steiner for details on how to install and implement your page with this application. She shows you how to embed the page code into the app. The screenshot above is how you implement calling the pages from your website or blog.
Which leads me to the next wonderful tool to help you with this task.
Facebook Tabs Plugin for WordPress
Now, for those of you who don’t want to learn HTML, CSS and JavaScript and are WordPress fanatics, the Static HTML iFrame Tabs application works with posts created using the Facebook Tab Manager plugin by David Carr. This plugin offers those who need to create a custom tab a way to utilize WordPress as your development environment, making it almost as easy to create as a normal WordPress post. The difference is you may want to create a style sheet to adhere to the 520 pixel restriction.
I had no problem creating a custom Facebook page with this plugin for those using http (unsecured). My problems arose when I tried to make the plugin work for https (secured). Although FireFox was fine, I just couldn’t get IE of any version to work. I’ll assume the issue was using the shared SSL certificate on my server rather than acquire my own. Anyone who can offer advice, please do so in the comments!
The Best of Both Worlds
Using the Static HTML iFrame Tabs application to call a post that I created with the Facebook Tab Manager worked effortlessly. Creating a custom tab that included fan-only content (reveal tab) is as simple as creating two posts using the plugin and then using the Facebook application to call each as appropriate.
For those of you who have stuck with FBML pages because you were afraid to tread on unfamiliar ground, fear no more. You now have a solution that will offer you all of the flexibility you want with the ease of use we all need.
Try these two applications for yourself and let me know what you think!
2 Responses to “Creating Custom Facebook Page Tabs”
Louise Steiner says:
Debra….fantastic post and thank you so much for the link to my blog.
As you know I am a big fan of Static html iframe tabs and one of the reasons is that you do not need to worry about SSL certificates for your hosting. Just like you, I have had the same issues with several wp based products needing secure hosting in order to work for people using secure browsing within facebook. Although all fantastic in their own right, the increasing need for secure hosting is an issue for anyone seeking a simple solution.
Thank you again for this great post and all the wonderful information you provide on your blog.
Louise
Louise Steiner recently posted..Facebook “Like” Button html Tutorial For Fan Pages![]()
Debra says:
Louise,
Thank you for the great tutorial. I watched it prior to getting my landing tab up so I didn’t have to sit and figure it out! It was a great help.
Debra
Leave a New Comment
Article source: http://masterful-marketing.com/creating-custom-facebook-page-tabs/
